
As businesses expand online, ensuring the security of web applications has become more crucial than ever. If you’ve wondered how to prevent cyber threats from infiltrating your systems, you’ve probably come across the term penetration testing. But what is it, really, and how do you carry it out effectively on web applications? Let’s walk through the essentials of web app penetration testing in a straightforward way.
Think of penetration testing, or “pen testing,” as a friendly hacker trying to break into your system before the bad guys do. This method of ethical hacking identifies weak spots that real attackers might exploit. Imagine you’re the owner of a castle. You might have thick walls, a moat, and guards at the gate, but what if there’s a hidden tunnel you didn’t know about? A pen test is like hiring someone to find that tunnel before invaders do.
As more people rely on web applications for sensitive transactions (think online shopping, banking, and personal data), protecting them is non-negotiable. Data breaches can damage reputations, violate customer trust, and even lead to hefty fines if you’re found to be
non-compliant with industry regulations. With a solid web application security testing strategy, you can significantly reduce these risks.

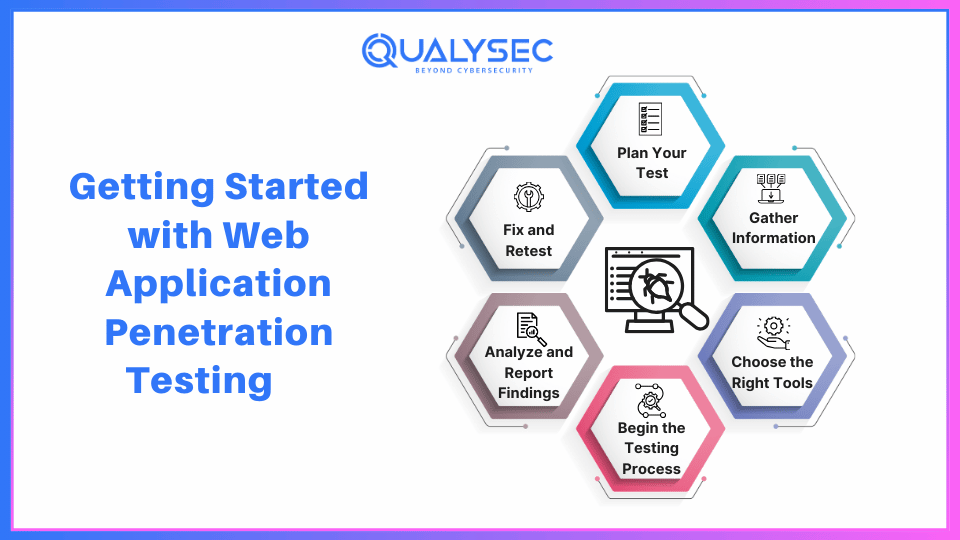
The first step is to lay out a game plan. Before diving into testing, ask yourself these questions:
By clarifying these aspects, you’ll make the pen testing process smoother, ensuring your team (or testers) understands exactly what’s needed.
Now that you’ve set your scope, it’s time to dig deeper into your application. This phase, often called reconnaissance, involves gathering as much information as possible about your web app. This could include details about the app’s architecture, the coding languages used, third-party integrations, and server configurations.
Once you’ve gathered information, it’s time to think about tools. Should you go with automated web application penetration testing tools, or do it manually? Ideally, a combination works best. Automated tools can efficiently identify common issues, while manual testing provides a more thorough, hands-on analysis.
Here are a few popular tools used in the field:
Read Also: Top 5 Software Security Testing Tools that your organization needs
Let’s get into the actual testing. Depending on your web app and goals, you might consider these types of testing:
After testing, it’s time to make sense of the results. This stage is crucial because raw data on vulnerabilities doesn’t mean much without proper context. Categorize your findings based on severity—some issues might need immediate action, while others can be addressed later.
Great report should:
Testing alone isn’t enough. After identifying issues, the next step is remediation. This could mean applying patches, rewriting code, or improving access controls. Once these fixes are in place, retesting ensures that the vulnerabilities are fully resolved.
Penetration testing on web application sounds straightforward, but a few common pitfalls can lead to ineffective results:

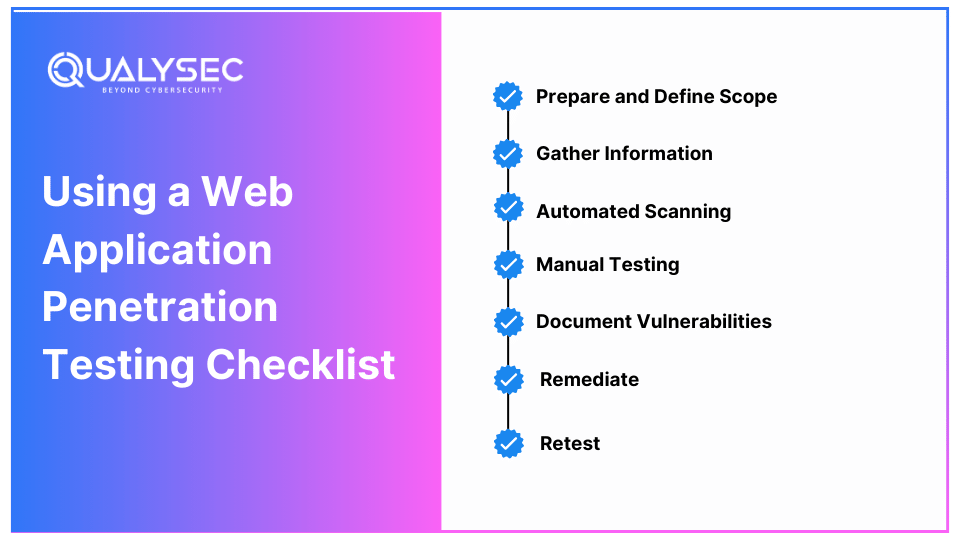
Creating a checklist for penetration testing on web applications is one of the best ways to stay organized and ensure thorough testing. Here’s a sample:
This checklist can guide you through the process systematically, so you don’t overlook any critical steps.

Talk to our Cybersecurity Expert to discuss your specific needs and how we can help your business.
Penetration testing on web applications isn’t a one-and-done task. As long as cyber threats exist, ongoing testing is essential. Security is a continuous journey, not a destination. With the right approach, consistent efforts, and the help of automated tools and manual testing, your applications can remain secure and resilient.
protecting your digital assets, regular web application security testing is key to maintaining a strong defense. Remember, it’s always better to find and fix vulnerabilities before the hackers do.
So, whether you’re a developer, a security professional, or simply someone interested in protecting your digital assets, regular web application security testing is key to maintaining a strong defense. Remember, it’s always better to find and fix vulnerabilities before the hackers do.

Pabitra Sahoo is a cybersecurity expert and researcher, specializing in penetration testing. He is also an excellent content creator and has published many informative content based on cybersecurity. His content has been appreciated and shared on various platforms including social media and news forums. He is also an influencer and motivator for following the latest cybersecurity practices.





Plot No:687, Near Basudev Wood Road,
Saheed Nagar, Odisha, India, 751007
No: 72, OJone India, Service Rd, LRDE Layout, Doddanekundi, India,560037
© 2024 Qualysec.com Disclaimer Privacy Policy Terms & Conditions


No: 72, OJone India, Service Rd, LRDE Layout, Doddanekundi, India,560037
© 2024 Qualysec.com Disclaimer Privacy Policy Terms & Conditions